Анимация для Интернет
Назначение объекту траектории
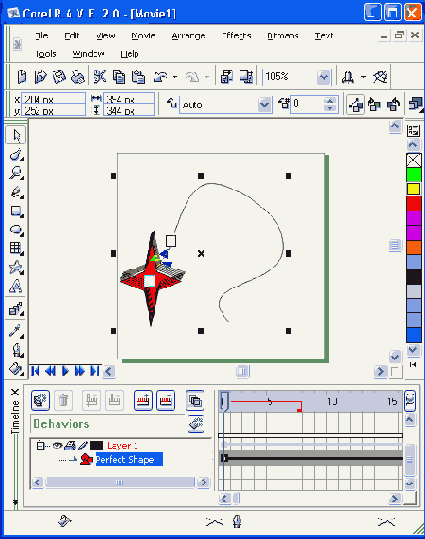
Рисунок 5.20. Назначение объекту траектории

Упражнение 5.1. Анимация движения и цвета
- 1. По команде File > New (Файл > Создать) откроем новую композицию.
- 2. Выберем инструмент Polygon (Многоугольник) и нарисуем фигуру с семью углами в левом верхнем углу листа в области (Stage).
- 3. Преобразуем ее в звезду, переместив один из средних узлов ближе к центру семиугольника.
- 4. Щелчком на красном квадрате палитры заполним семи-лучевую звезду красным цветом.
- 5. Чтобы контур звезды также был красным, кнопкой Outline (Абрис) открываем панель и выбираем на ней кнопку Outline Color (Цвет абриса). В открывшемся окне на вкладке Palettes (Палитра) выбираем образец красного цвета и закрываем окно щелчком на кнопке ОК.
- 6. Если на экране отсутствует докерное окно Timeline (Ось времени), то выполняем команду Window > Dockers > Timeline (Окно > Докеры > Ось времени).
- 7. Выделяем звезду с помощью инструмента Pick (Выбор). В окне Timeline (Ось времени) она будет представлена точкой на первом кадре будущей анимации.
- 8. Мышью перемещаем эту точку к тридцатому кадру. При этом указатель текущего времени также переместился на 30-ю позицию и появилась линия жизни объекта Polygon, охватывающая все 30 кадров.
- 9. Вставим ключевой кадр, для чего выполним команду Movie > Insert Keyframe (Фильм > Вставить ключевой кадр). Черные точки заменяются квадратами, что показывает наличие ключевых кадров в этих позициях.
- 10. С помощью инструмента Pick (Выбор) выделяем один из концов звезды и изменяем ее размер. Затем перемещаем звезду в нижний правый угол.
- 11. С помощью мыши возвратим указатель времени к первому кадру анимации.
- 12. Для ее просмотра щелкаем на кнопке Play (Воспроизвести) на панели управления, расположенной в нижнем левом углу рабочего окна.
- 13. Для добавления к анимации смены цвета снова переместим указатель времени на 30-й кадр и щелкнем по ключевому кадру в окне Timeline (Ось времени). Выберем на палитре другой образец цвета (например, желтый).
- 14. Повторяем просмотр созданного эффекта анимации.
- 15. Для задания произвольной траектории движения объекта установим указатель текущего времени на первый кадр.
- 16. С помощью инструмента Freehand (Произвольная кривая) нарисуем изгибающуюся кривую, которая будет служить траекторией.
- 17. В окне Timeline (Ось времени) выделим имя звезды (Polygon). Выберем команду Movie > Attach to Path (Фильм > Привязать к пути) и щелкнем в любом месте траектории.
- 18. Для расчета всех промежуточных кадров щелкнем на кнопке Set Tween Along Full Path (Задать расчет вдоль всего пути) панели свойств (Property Bar). При желании, чтобы звезда при перемещении еще и вращалась, можно щелкнуть по кнопке Rotate Along Path (Вращение вдоль пути) панели свойств (Property Bar).
- 19. Выполним просмотр анимации с помощью кнопки Play (Воспроизвести).
- 20. Сохраним результаты работы в файле STAR1. CLK в собственном формате программы Corel R.A.V.E., что позволит в дальнейшем продолжить работу над ней.
Упражнение 5.2. Применение эффектов анимации к объекту
- 1. По команде File > New (Файл > Создать) создадим новую композицию, в которой изобразим желтую звезду на черном фоне.
- 2. Выберем инструмент Polygon (Многоугольник) и нарисуем пятиугольник в левом верхнем углу листа области (Stage).
- 3. Преобразуем его в звезду, переместив один из средних узлов ближе к центру пятиугольника.
- 4. Щелчком на желтом квадрате палитры зальем звезду желтым цветом.
- 5. Чтобы контур звезды также был желтым, кнопкой Outline (Абрис) открываем панель и выбираем на ней кнопку Outline Color (Цвет абриса). В открывшемся окне на вкладке Palettes (Палитра) выбираем желтый квадрат и закрываем окно щелчком на кнопке ОК.
- 6. Для создания черного фона выполняем команду Movie > Movie Setup (Фильм > Параметры фильма). В левой части открывшегося окна Options (Параметры) отмечаем свойство Background (Фон). Устанавливаем переключатель в положение Solid (Непрозрачный) и выбираем из раскрывающейся палитры черный цвет. Щелчком на кнопке О К закрываем окно. Рисунок готов, теперь к нему можно применять эффекты анимации.
- 7. В докерном окне Timeline (Ось времени) переместим точку до тридцатого кадра, задавая таким образом продолжительность демонстрации звезды.
- 8. Указатель времени устанавливаем на отметку 15 и отмечаем этот кадр как ключевой выбором команды Movie > Insert Keyframe (Фильм > Вставить ключевой кадр).
- 9. Теперь можно применить эффект. Щелчком на кнопке Interactive Tools (Интерактивные инструменты) открываем дополнительную панель и выбираем кнопку Interactive Distortion (Интерактивное искажение). В списке Preset (Установки) панели свойств (Property bar) выбираем имя одного из предлагаемых параметров эффекта (zipper, twister или push-pull). Для применения эффекта огибающей следует выбрать кнопку Interactive Envelope,(Интерактивная огибающая) и, выделив один из узлов звезды, переместить его в другую точку. Для применения эффекта прозрачности следует выбрать кнопку Interactive Transparency (Интерактивная прозрачность) и, добавив ключевые кадры через каждые 5 кадров, задать разную величину радиуса, используя значение типа Radial.
- 10. Для просмотра анимации щелкаем на кнопке Play (Воспроизвести) панели управления, расположенной в нижнем левом углу рабочего окна
- 11. Сохраним результаты работы в файле STAR2 . CLK.