Анимация для Интернет
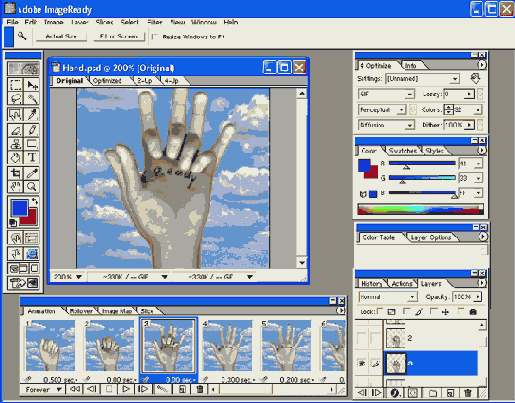
Слои преобразованные в кадры в ImageReady
Рисунок 3.21. Слои, преобразованные в кадры в ImageReady

Упражнение 3.4. Создание анимированной Web-страницы
- 1. Запускаем ImageReady. По команде File > New (Файл > Новый) создаем изображение размером 640 х 400 пикселов, соответствующее по размеру выбранной фотографии.
- 2. Выполняем команду File > Place (Файл > Поместить) и в центр изображения вставляем фотографию сфинкса.
- 3. С помощью ползунка на палитре Layer (Слой) устанавливаем для слоя с фотографией непрозрачность (Opacity) 10%.
- 4. С помощью кнопки Duplicates current frame (Дублировать текущий кадр) палитры Animation (Анимация) создаем новый кадр, в котором устанавливаем для слоя с фотографией непрозрачность 100%.
- 5. По команде Tween (Промежуточный) меню палитры Animation (Анимация) открываем одноименное окно и в поле Frames To Add (Число добавляемых кадров) задаем количество промежуточных кадров — 2, устанавливаем флажок параметра Opacity (Непрозрачность) и щелкаем на кнопке ОК.
- 6. Создадим копию последнего кадра, на которую с помощью инструмента Туре (Текст) добавим к изображению текст приглашения. Автоматически будет создан новый слой с именем текста.
- 7. Выделив строку текста, с помощью контекстного меню задаем размер (50 рх) и гарнитуру (например, Brush Script). Дополнительное расстояние между буквами задается с помощью команды Tracking (Трекинг) с вводом значения 100). Снимем выделение, щелкнув вне текста.
- 8. Создаем новый кадр (уже шестой), на котором с помощью инструмента Move (Переместить) перемещаем текст в нижний левый угол изображения.
- 9. Удерживая клавишу Shift, щелкаем по предыдущему кадру на палитре Animation (Анимация). Будут выделены два кадра.
- 10. С помощью команды Tween (Промежуточный) вставляем три новых кадра с промежуточными положениями текста. Убедитесь при этом, что флажок параметра Opacity (Непрозрачность) снят.
- 11. Включаем число повторений анимации Once (Однократно) для однократного ее исполнения, после чего выполняем просмотр анимации с помощью кнопки Play (Воспроизведение).
- 12. Выполнив просмотр анимации в обозревателе по команде File > Preview in (Файл > Просмотр), можно уточнить скорость смены кадров и при необходимости установить требуемое время для каждого из них.
- 13. Выполняя команду File > Save (Файл > Сохранить) сохраняем файл в формате Photoshop для продолжения работы со слоями изображения. Если работа завершена и не требуется сохранения слоев, то по команде File > Save Optimized (Файл > Сохранить оптимизированный) сохраняем GIF-файл для Web-страницы.